Vue Element plus使用方法梳理
Element Plus,由饿了么大前端团队开源出品的一套为开发者、设计师和产品经理准备的基于 Vue 3.0 的组件库,Element Plus是基于Vue3面向设计师和开发者的组件库,提供了配套设计资源,帮助你的网站快速成型
2024-11-16
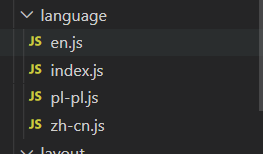
vue element plus多语言切换怎么实现
这篇文章主要讲解了“vue element plus多语言切换怎么实现”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“vue element plus多语言切换怎么实现”吧!解决一下问题:如何
2024-11-16
Element Plus的el-icon如何用
这篇文章主要介绍“Element Plus的el-icon如何用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Element Plus的el-icon如何用”文章能帮助大家解决问题。在 Vue 生态
2024-11-16
Vue怎么结合Element-Plus封装递归组件实现目录
这篇“Vue怎么结合Element-Plus封装递归组件实现目录”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue怎么结合
2024-11-16
vue3 element plus如何按需引入
这篇文章将为大家详细讲解有关vue3 element plus如何按需引入,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。全局导入下载安装element plus后,在入口文件配置一下并挂载,就能畅通无阻的
2024-11-16
element-plus下拉框怎么实现全选
这篇文章主要介绍“element-plus下拉框怎么实现全选”,在日常操作中,相信很多人在element-plus下拉框怎么实现全选问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”element-plus下拉框
2024-11-16
vue3中怎么使用element-plus调用message
vue3使用element-plus调用message环境:vue3+typescript+element-plus1.全局引入element之后element已经在app.config.globalProperties添加了全局方法$message所以在optionsAPI中可以直接使用mounted(){(thisasany).$message.success("this.$message");}2.在CompositionAPI中setup方法传入了两个变量props和
2024-11-16















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/21.jpg?imageMogr2/format/webp/blur/1x0/quality/35)



